
Project Title: Make a Change: Time Out
Development: ActionScript 3.0 / FlashDevelop
My Role: Framework / Gameplay / Systems Programmer
Project Staff: Amanda Crispel, Adam Walker, Joann Patel, Joseph Manley
Designers (Make a Change): Jovan Ellis, Amanda Crispel, Naomi Fambro
Artists (Make a Change): Brook Chipman, Hadara White, Mary Burbridge
Programmers (Make a Change): Robert Hacker, Vincent Loignon, Evan Schipellite
Designers (Time Out): Jovan Ellis, Amanda Crispel
Artists (Time Out: Mary Burbridge
Programmers (Time Out): Vincent Loignon, Evan Schipellite


Time Out represents one of the game structures created by Champlain College's Emergent Media Center for the Harassment Awareness project. The over-arching goal of the project is to utilize social media, narrative, and video games in order to provide lesson curriculums to inform a student audience about the realities surrounding sexual harassment and assault at colleges. The project also intends to openly discuss some of the more vague grey-lines between harassment and acceptable interactions, while also providing overt access to harassment reporting procedures and college documentation.
For the duration of about three months I worked as a programmer on several different prototypes during the project's brainstorming and pre-production phases. Eventually, four prototypes were chosen to move forward: Head Space, Change of Heart, Time Out, and Fact Finder. While all of the programmers were involved in the complete codebase, each programmer took ownership of at least one developing prototype. As such, Time Out and Fact Finder represent two of the four projects that I primarily assisted in progressing toward their beta stages.
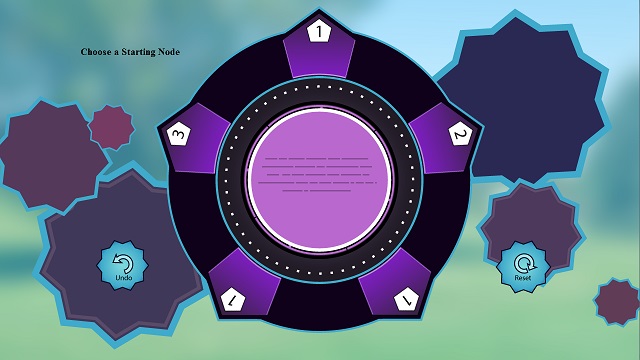
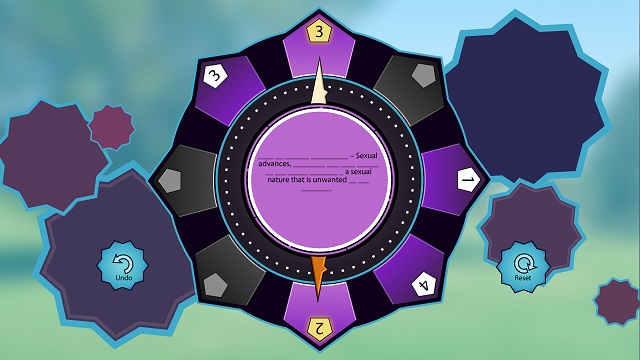
The programming for Time Out was initially built by Vincent Loignon, who developed the project from its early stages in order to prove the core gameplay. Utilizing Flash Tweens, Vincent created the present game experience and node systems. Vincent also created an editor that would enable the user to adjust the amount of nodes, node values, and central text phrase.
After completing the overall systems for Fact Finder, I took ownership of the project, as Vincent was primarily focusing on development for Change of Heart. While the core aspects of Time Out were finalized, the relations between the gameplay and editor modes were still in their prototype stages and required refactoring.
I took time to examine the project as a whole and decouple the gameplay components from the editor pieces. Furthermore, I implemented a State system that would further detach the reliance of the gameplay and editor objects. Since both aspects were housed within a single class, I was able to separate the Clock Manager into a Game Manager and Editor Manager, while further tackling the nature of nodes to create Game Nodes and Editor Nodes. In doing so, I was also able to rebuild the overall system and remove some of the bugs caused by some the dependencies. The State system also enabled the project to easily implement its various gameplay stages, such as the start screen, next level screen, gameplay mode, and editor mode.


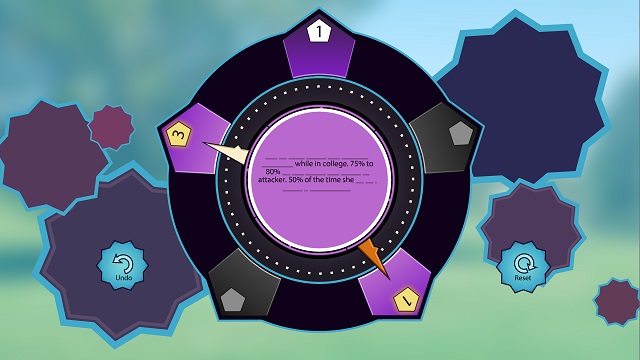
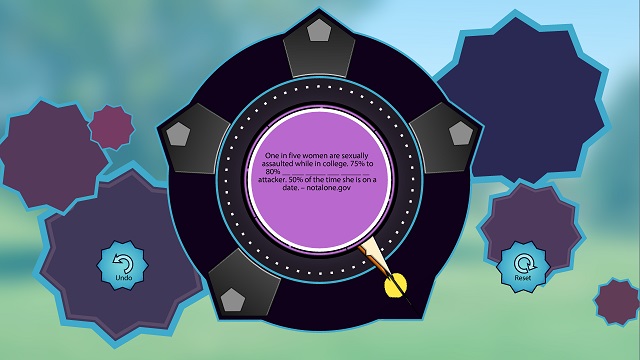
Another issue tackled related to the polishing of animations and text. Receiving new animations for the node selection, phrase reveal, and puzzle completion, I spent some time implementing the visuals and proper state delays. This also proved a challenge due to the present undo and reset buttons that required halts to animations, requiring me to adjust how command states were obtained.
Due to the limitations of ActionScript Textfields, I also needed to invent a new process for managing the revealing of phrases. Vincent had already created a process for dividing the statement depending on the number of nodes, but I further needed to uncover when those phrases might be separated by new lines on the screen. By retracing the locations of the phrases, I was able to create a Text Brick for every part of the overall statement. Text Bricks contain one or more Textfields depending on if its internal string is divided by a new line. This enables an accurate animation to appear over the entire unlocked phrase, as multiple animations can occur over each part of the Text Brick.