Project Title: SimPhony
Development: ActionScript 3.0
My Role: Gameplay / Systems Programmer, Producer, QA Liaison
Designer: Sam Roberts
Artist: Lisa Barber
Programmer: Evan Schipellite
Producer: Evan Schipellite


SimPhony is a rapid-fire collection of Micro-Games that symbolize familiar App interactions commonly found on smartphones. Over the duration of a few months, Sam Roberts, Lisa Barber, and I sought to brainstorm, design, and build a game in order to pitch the idea during a series of presentation panels after the project cycle. While we delved into various ideas over the first few weeks, eventually the idea of an environment where the player took the role of a modern teenager accessing their phone features caught our attention. From that simple idea, we formed a more structured game concept, referring to it as SimPhony.
The project currently displayed represents the development progress at the end of the initial project cycle. Upon pitching our game concept and prototype during the presentation panels, we were successful in passing forward, and so the game will undergo production in the following months. Therefore, the current project status represents a vertical slice, and additional gameplay and features will continue to be implemented as the team moves forward. With the addition of new members, and a focus on the development of the game build over presentation pitches, our goal is to continue to enhance the game with Micro-Games, progression incentives, and eventually target an App Store release.
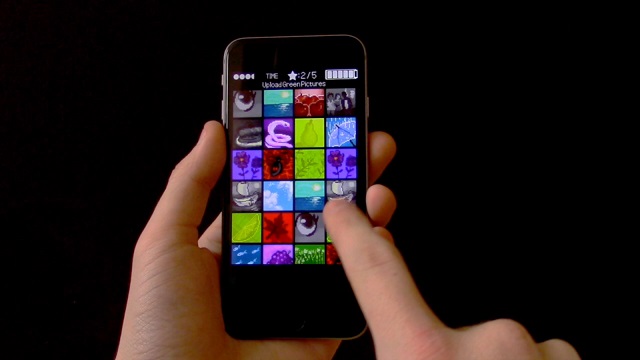
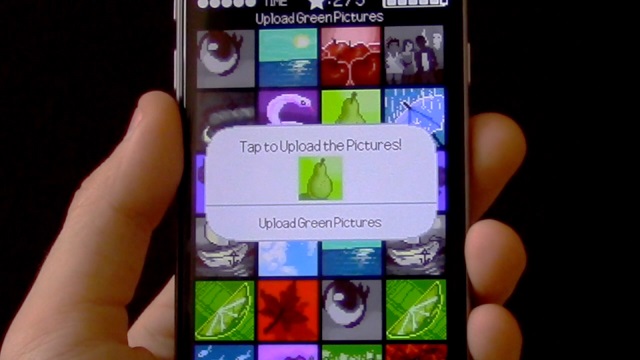
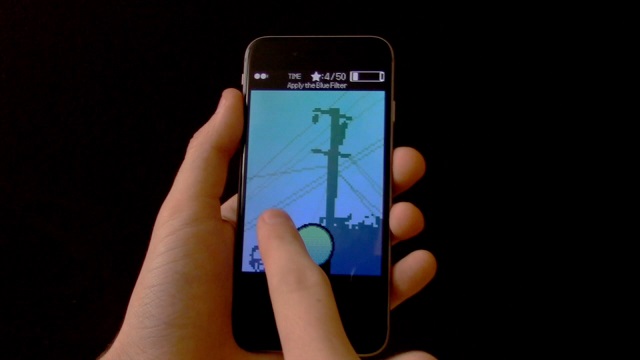
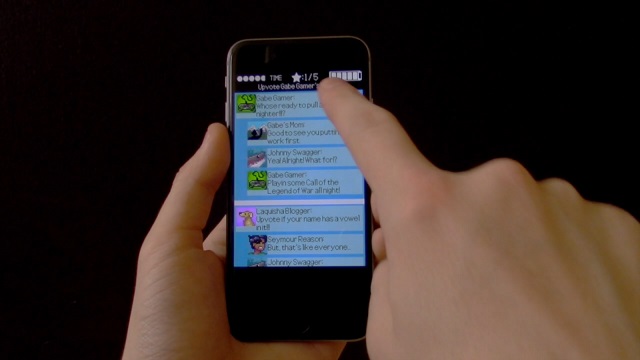
SimPhony is composed of Micro-Games that provide brief game experiences that will typically enable a limit amount of mechanics to fulfill a simple goal. For example, in the Hipstergram Micro-Game, at the start of the game the player is told to find and apply a specific filter. From that point, the player is given a short amount of time to swipe through the available filters, locate the specified filter, and apply it via a button press. Other Micro-Games follow similar structures, usually tasking the player to swipe, scroll, or tap objects in order to fulfill the objective. Individually, these Micro-Games would become redundant when played repetitively, but when mixed with other Micro-Games, they create a flow of randomized game experiences that keep the player's attention with each new variant that confronts them.
During any particular game session, the player will have the opportunity to select different game modes to facilitate the Micro-Game flow. Currently, Goal and Stock are the two available modes. Goal mode challenges the player to complete a designated number of Micro-Games consecutively, and upon failure, the progress is returned to 0. Stock mode provides the player with a number of Micro-Games to win, along with limited number of lives. These lives, represented by battery ticks, convey the amount of times the player can fail Micro-Games before they lose the current Stock mode session.
In both cases, gameplay begins with the first Micro-Game sliding onto the screen. Once completed, whether the player won or failed the challenge, the game returns to the initial screen, sliding the previously played game to the left and bringing a new Micro-Game into view. This allows the player to keep track of their previous Micro-Game, as well as prepare for the upcoming Micro-Game and gameplay style as it fills the screen.


Before the idea was suggested, most of our concepts took form in 3D, and therefore I planned to develop the game in Unity. However, given the game environment within SimPhony, the game would need to be created in 2D, and while Unity may have still worked, I opted to research a few other possibilities for development. Eventually I settled on ActionScript, mainly because it was an accessible and simple language that would also provide one of the best platforms for deployment. After creating the certifications for ios development, FlashDevelop provided a straight-forward framework for deploying to any registered device. Furthermore, the ability to apply break-points and debug logs while testing gameplay on the device also allowed for better performance tests.
Once I had settled on ActionScript as the primary language, I began creating many of the foundational systems and tools that would streamline the development process. First I focused on incorporating many of the elements from a previous framework I had written. These classes allow for advanced functions such as dynamic input, universal game time access, embedded image classes, and stat displays. While I would have been able to begin prototyping Micro-Games immediately within ActionScript, I also wanted to give time to ensure that I could create an effective manner for cycling between Micro-Games in a similar manner.
From that, I built a Game Cycler to own the Micro-Games and visually select and begin Micro-Games. Micro-Games also derive from the base Micro-Game class, therefore centralizing standardized information and allowing the Game Cycler to treat all games the same way. Within any given Micro-Game, aside from adding it to the Game Cycler's list of games, the Micro-Game only needs to fire off an event declaring a win / loss, which also allows for Micro-Game development to be easy for other programmers to grasp. Essentially, since the Game Cycler only needs to begin and update a Micro-Game, the functionality within various Micro-Games can take many different forms, therefore allowing developers to build unique games within isolated classes.
ActionScript already treats mouse and touch input in similar ways. However, there are no simple means to detect complicated gestures such as scrolling, swiping, or tracing. While ActionScript does provide gesture events to assist, in order to allow for some of the unique smartphone features, I decided to add these features onto my current input system by utilizing other input knowledge. Essentially, by detecting when the player is holding down their finger, and when they leave a certain area surrounding their initial tap, it is possible to label that movement as swiping and scrolling. In this event, swiping is conveyed as horizontal movement, where scrolling is treated as the vertical shift. Combined, these provide tracing and slicing functionality, as found within the Pinata Party game, where the player's movements are represented by drawn lines.
Once a tap gesture is labeled as swiping and scrolling, a rolling average of distance values begins receiving information. This list represents the difference between the current and previous positions, and allows for the return of scroll and swipe amounts at any given frame. By averaging these values, it is possible to continuously provide the expected amount to return to Micro-Games upon request. This list is limited to a certain amount, and each time it exceeds the limit, the oldest value is discarded. Beyond this functionality, when the user removes their finger and stops the gesture, the lists for swiping and scrolling does not immediately halt.
While this can occur via a function call to clear the list, the user can still acquire relevant swiping and scrolling values. Once the user stops direct scrolling and swiping, the rolling average list begins to take the rolling average return, apply a certain amount of friction, and then push it onto the list. This allows for the presentation of momentum in some of the Micro-Games. For instance, in MyFace, the player can scroll through posts, and upon releasing their gesture, the posts will continue to scroll for a bit before gradually reducing to a halt.


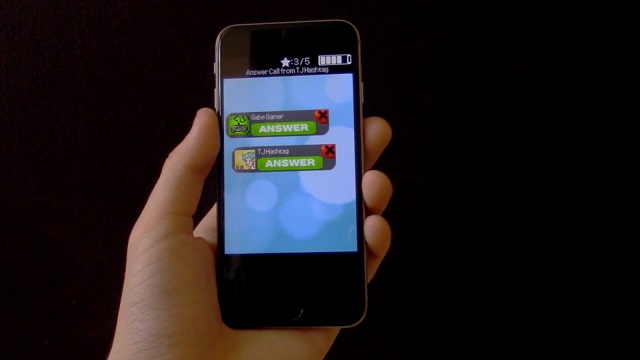
Over the course of the project, I also incorporated many other systems such as menu state transitions, sound management, achievement creation and representations, playlist one-offs, and file organization. Along with the generally utilized input mechanics mentioned, I also examined mechanics such as vibration and the accelerometer. Vibration has been implemented and proven within the Micro-Game Yap, where each caller causes the smartphone to vibrate. While this mechanic is proven and will prove effective for future Micro-Games, it is limited to a simple platform call that causes the smartphone to vibrate at a set interval. This means that aside from calling the function, there is no control over the duration or intensity on iPhones. Aside from this, I also created a Micro-Game based on the accelerometer. However, due to the limit of time, this game was not fully polished, and while the accelerometer does work, it will take a bit more to filter the information to respond as expected during gameplay.
Aside from working as the programmer on this project, I also took the role as the Producer and further assisted with presentation creation and QA testing and feedback. These roles mainly had me managing back logs, writing documentation and meeting notes, and parsing QA feedback to further guide design for Micro-Games.
SimPhony represents a fully polished vertical slice created within only a few months. Within that time, I have been able to build a series of gameplay systems that will allow for the continuation of the project to primarily focus on implementing designed Micro-Games and features. The only core system left to be built relates to the process of saving information and achievement information, which given ActionScript abilities to store local information, should not consume too much development time. Furthermore, since the first few weeks of the production cycle will focus on planning out the last remaining months, this will provide an optimal time to design and implement the final systems.
Before working on this project, my only experience with mobile development was on Android, so this was a great opportunity to learn more about programming gameplay systems on smartphones.