Project Title: Abstraction
Development: C++ / Cinder
My Role: Graphics Programmer


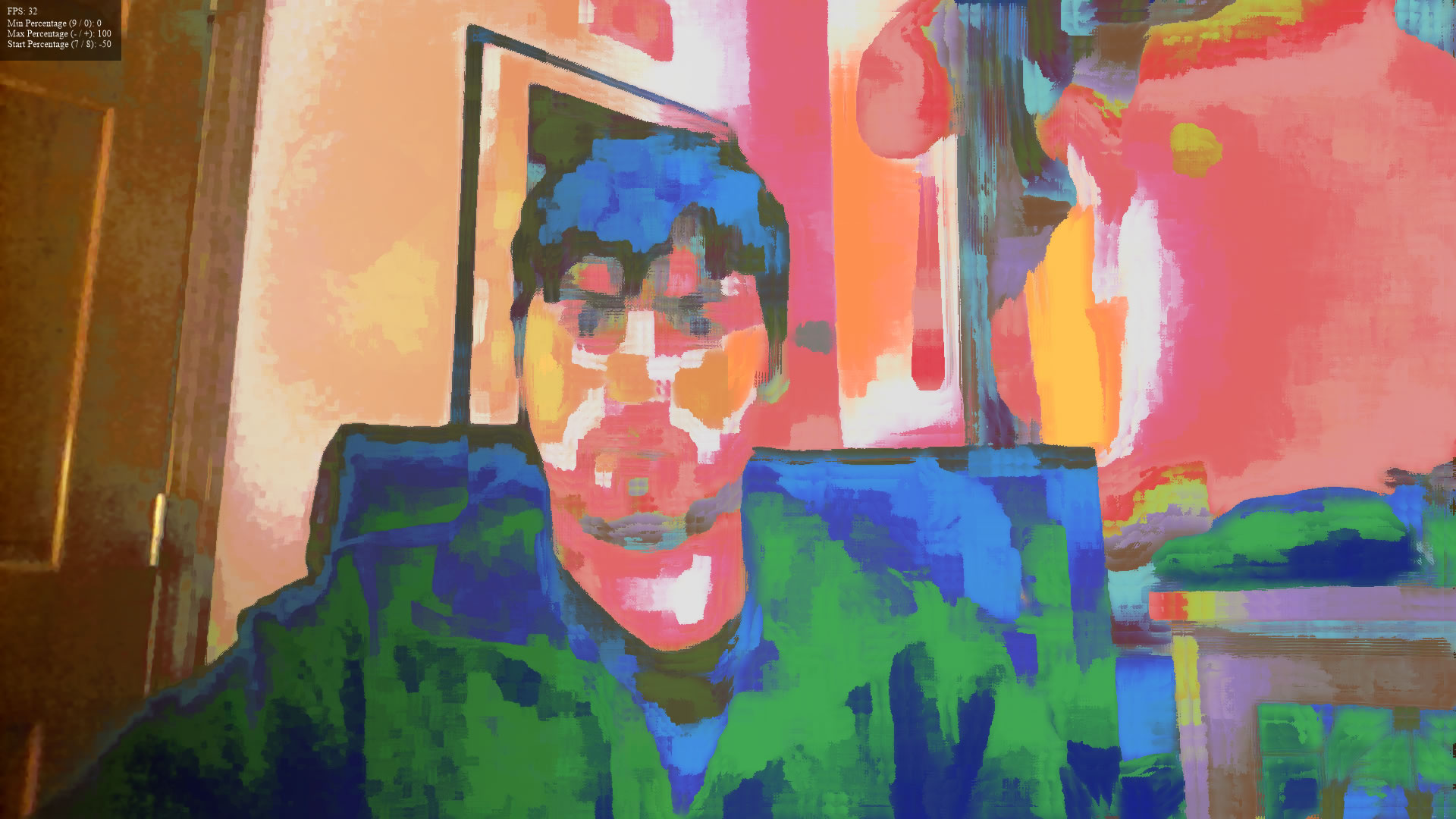
The vision of this application was to allow viewers to witness themselves gradually become part of an abstract painting. They would be able to begin on one side of the screen, and watch as colors distort and blur as they walk by the active camera. It was intended that they would be able to interact and alter the blur and colors by impacting the lighting and distance to the screen, readily being able to hop between the normal and abstract planes that would create the overall experience.
Knowing this concept would require a heavy amount of graphics performance, I chose to work in C++, and specifically chose Cinder as a means to streamline a lot of OpenGL functionality. While a relatively new experience, I was able to rapidly build a framework and architecture that would enable me to easily incorporate a component model needed to manage the shaders and particles required for the project.
The first, and most important, element of the process involved researching and designing the shaders. I explored several different options, which included abstraction, fragmentation, static, and toon shading to build the visuals. Ultimately, I found that I only needed to take two steps to establish the output I needed.
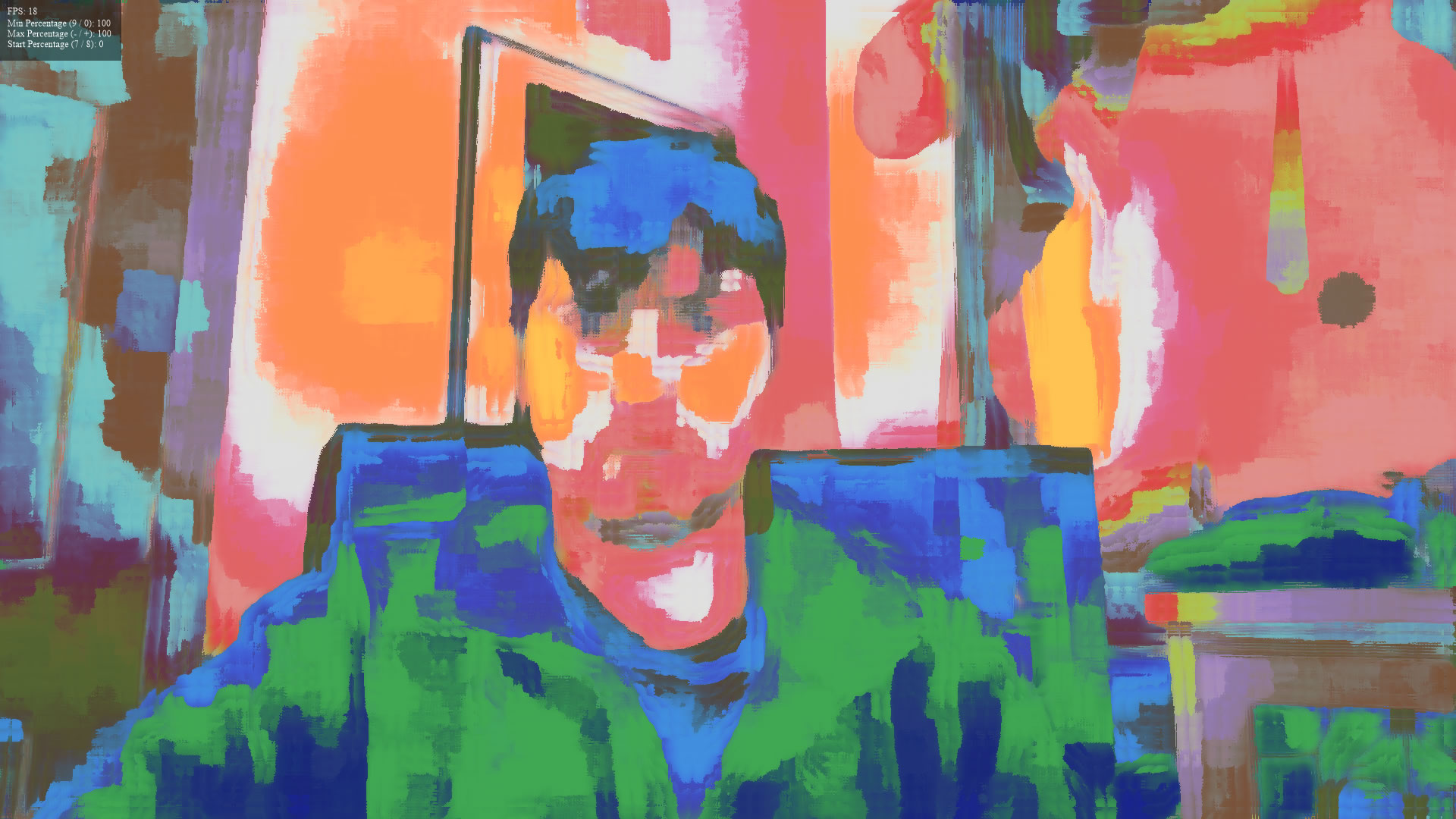
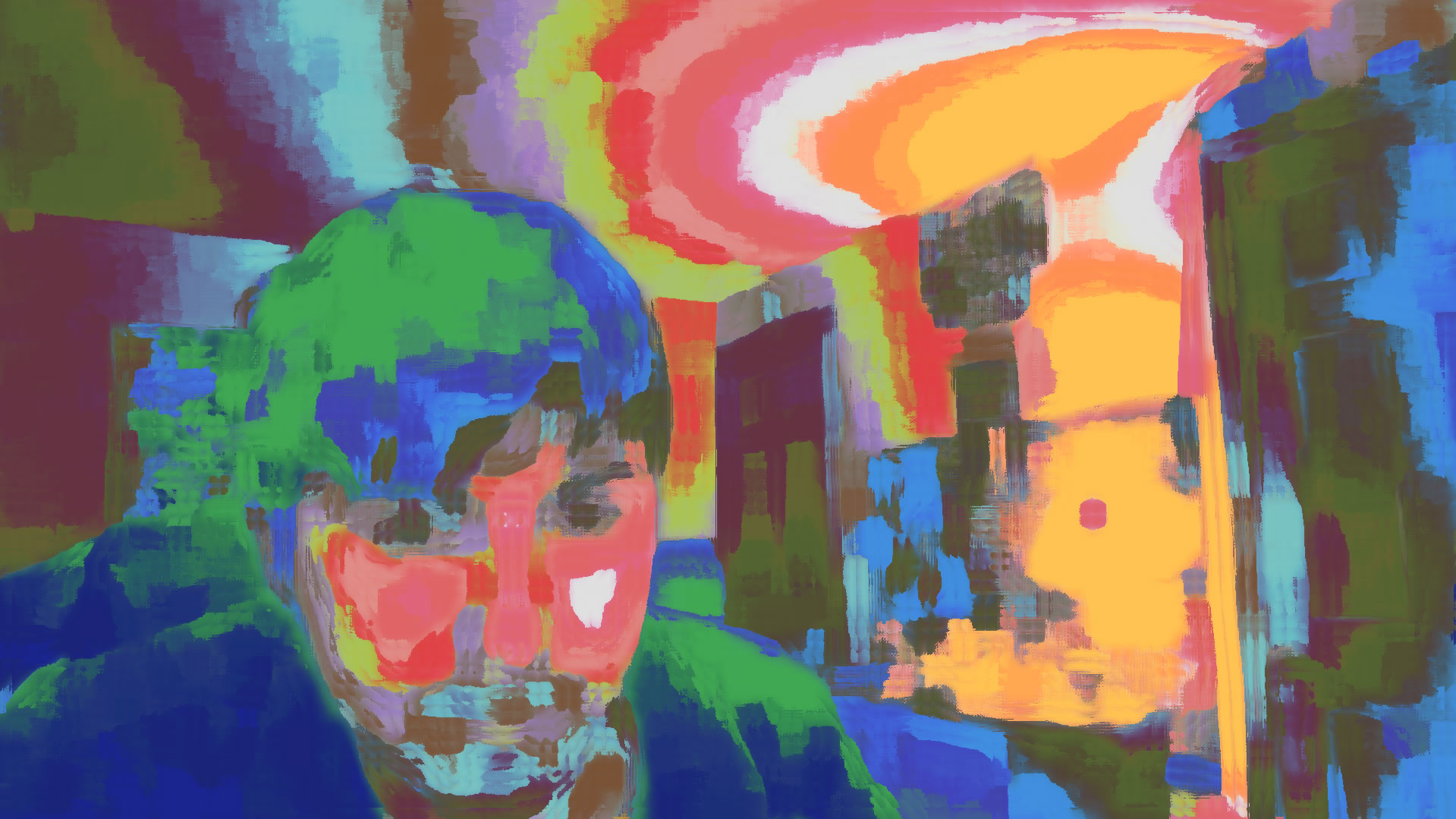
Utilizing a color gradient that incorporated several warm colors, I first created a shader that would remap the screen capture to the gradient colors. This was done by sampling the gradient based on the r value, and then mixing the original texture color and gradient color. The result created the bright and unique colors in the abstraction, while also ensuring the maintain the overall structure of the screen capture.


Next, I ran a second shader that would apply a basic oil effect. By sampling pixels in a radius around any given pixel, I was able to generate a mixed color, which allowed for the blurring effect on the overall screen capture. By tuning the ratio of each effect, as well as adding posterization to the abstraction, this allowed for the creation of the complete abstraction effect.
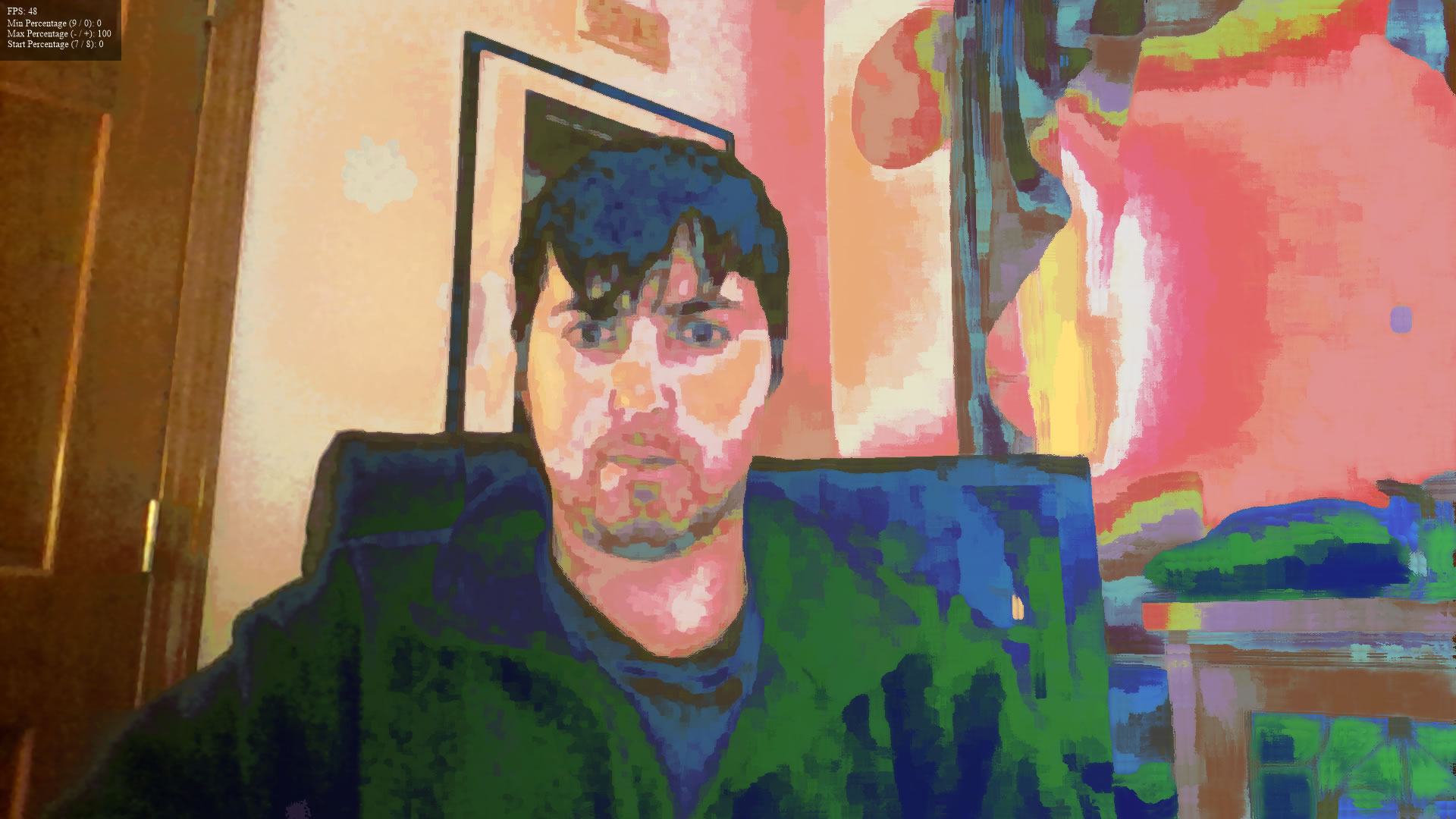
Along with simply creating the overall effect, I also needed a method for determining when to apply the effect, as well as how much to apply its presence. Adding controls to manage the percent application of the effect on the left and right sides of the screen, I also added an additional step to each of the shader files, which would determine the ratio of the effect to apply based on the percentage the current pixel is across the screen. This would allow for the effect to begin with no application, but gradually become more accented on the right side of the screen.
Utilizing the control panel, it is possible to begin and end at any application percentage. It is also possible to determine the percentage across the screen to begin the effect. For instance, by setting a 50% start application, the actual transition to abstraction does not begin until halfway across the screen. Furthermore, with a -50% application, the abstraction starts and ends halfway across the screen, and remains at the maximum application for the remainder of the screen. This would allow for fine tuning, to ensure that the viewer could see themselves completely abstracted at the end of the screen.
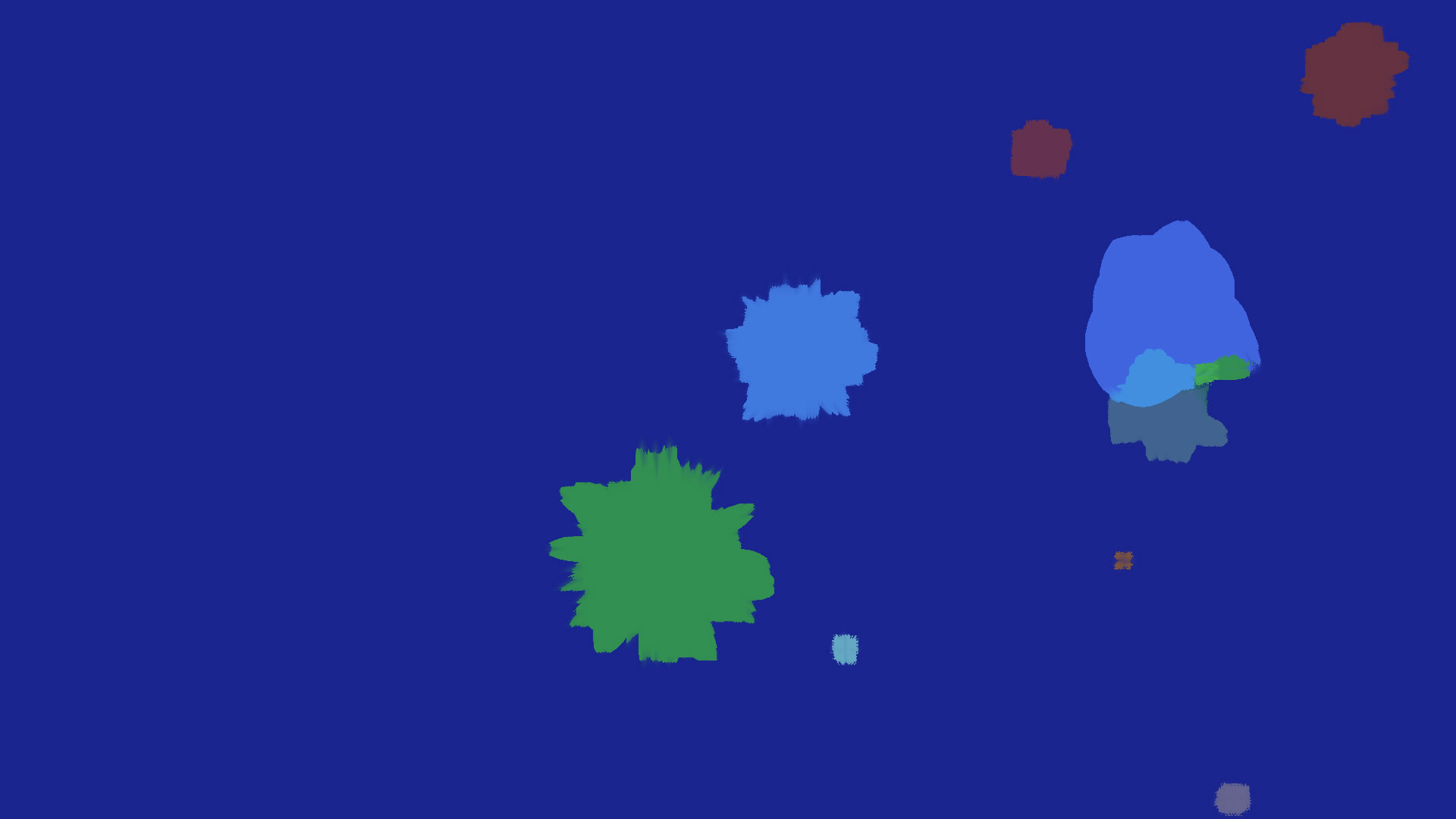
Along with the shader effect, I also included several different particle systems. These included elements such as paint drips and blotches, which are merely overlays on top of the screen capture. The abstraction effect is applied in a similar manner, and they each have their own shaders to manage their transparency based on the application percentage of the effect. A manager spawns certain types of particle systems, and cycles through variations in order to add more animations for the viewer to interact with as they view themselves in their abstract form.